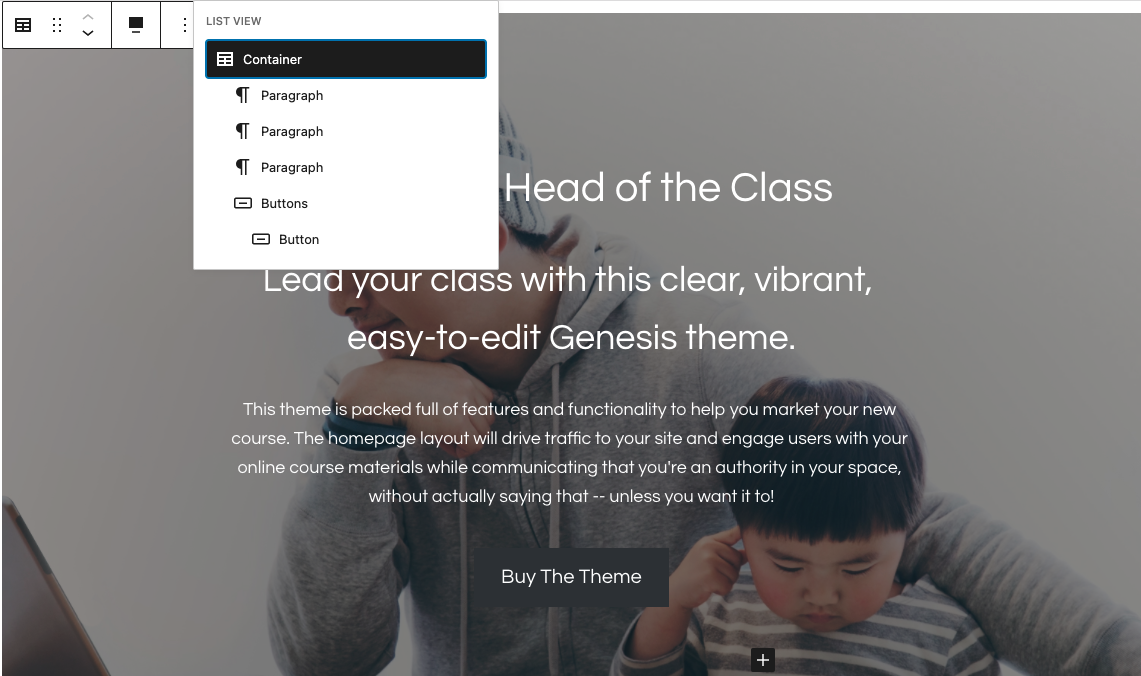
Use this section to welcome visitors to your site. Write an attention-grabbing headline, add supporting text, and a call-to-action button to entice users to explore more of your site.

Block Layout
By default, this section is created using the following blocks:
Container
- Paragraph: Heading Text
- Paragraph: Sub-heading Text
- Paragraph: Supporting Text
- Buttons
Block Settings
By default, the blocks have the following settings assigned:
Container
Block Width: Full-width
Container Options
Padding Top: 10%
Padding Bottom: 10%
Padding Left: 8%
Padding Right: 8%
Margin Top: 0
Margin Bottom: 0
Inside Container Max Width (px): 1200
Background Options
Image: (default image)
Image Opacity: 70
Background Color
Background Color: Black
Advanced
Additional CSS Class: welcome
Paragraph – Heading Text
Text Align: Center
Text Settings
Font Size: Huge
Color Settings
Text Color: White
Paragraph – Sub-heading Text
Text Align: Center
Text Settings
Font Size: Large
Color Settings
Text Color: White
Paragraph – Supporting Text
Text Align: Center
Text Settings
Font Size: Normal
Color Settings
Text Color: White
Buttons
Justify Content: Center
Border Settings
Border Radius: 0